
Visual Studio Code ist ein kompakter kostenloser Editor mit vielen nützlichen Funktionen. Damit man damit in IronPython Custom Nodes für DynamoBIM mit IntelliSense erstellen kann, muss man einige Dinge konfigurieren. Deshalb habe euch für euch ein kleines Tutorial zusammen gestellt:
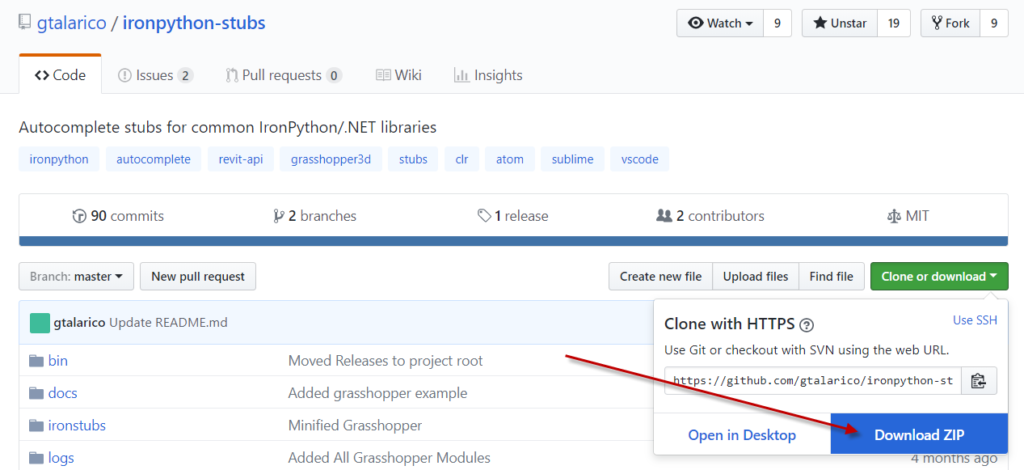
Von https://github.com/gtalarico/ironpython-stubs/tree/master/release/stubs.min die Dateien („Stubs“) runterladen:

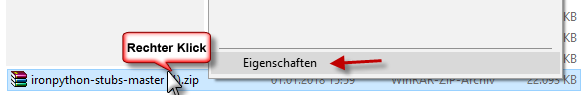
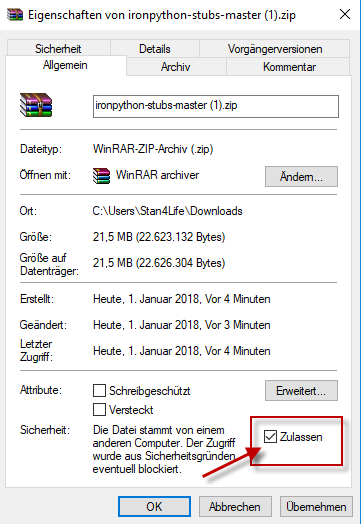
Die Zip Datei muss man nach dem Download noch „Zulassen“, das macht man mit einem Rechtsklick, dann Eigenschaften:


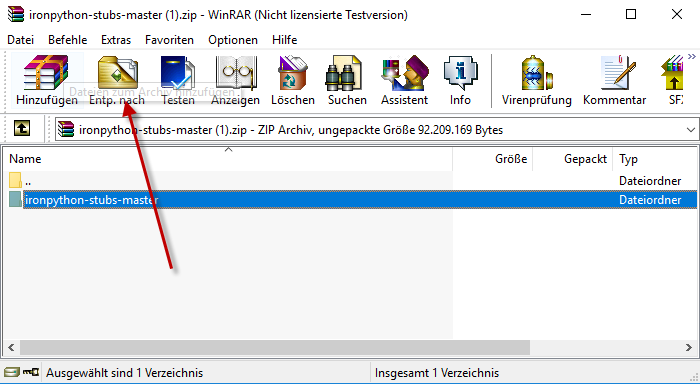
Dann entpackt man die Dateien an einen temporären Speicherort, ich verwende dafür z.B. WinRar:

Wenn man selbst keine eigenen stubs erstellen will, sondern nur die vorhandenen nutzen möchte, dann reicht uns der Ordner …\ironpython-stubs-master\release\stubs.min‘. In dem Ordner stubs.min kann man einige Ordner aussortieren, die sich auf andere Programme beziehen. Ich habe den stubs.min Ordner nach C:\stubs.min verschoben. Falls Ihr einen anderen Pfad nehmt, müsst ihr später den Verweis anpassen.
Als nächstes die neueste Version von Python 2.7 64bit installieren (Sehr empfehlenswert ist der Standardpfad C:\Python27\), da ansonsten eventuell Verweise angepasst werden müssen: https://www.python.org/downloads/windows/ Normalerweise verwendet Dynamo IronPython. Man sollte deshalb darauf achten Bibliothek numPy nicht zu verwenden, da diese in IronPython nicht unterstützt werden.
Visual Studio Code installieren: https://code.visualstudio.com/download
Weitere Informationen zu Visual Studio Code gibt es hier: https://code.visualstudio.com/docs/languages/python und hier: https://code.visualstudio.com/docs/python/settings-reference
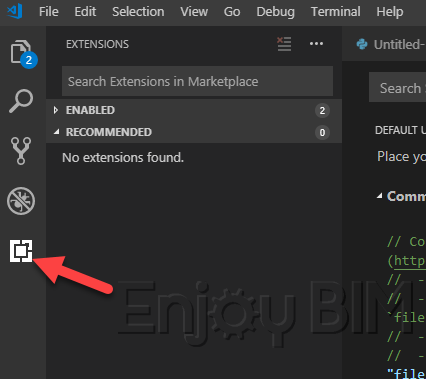
Visual Studio Code öffnen und das Erweiterungen einblenden:

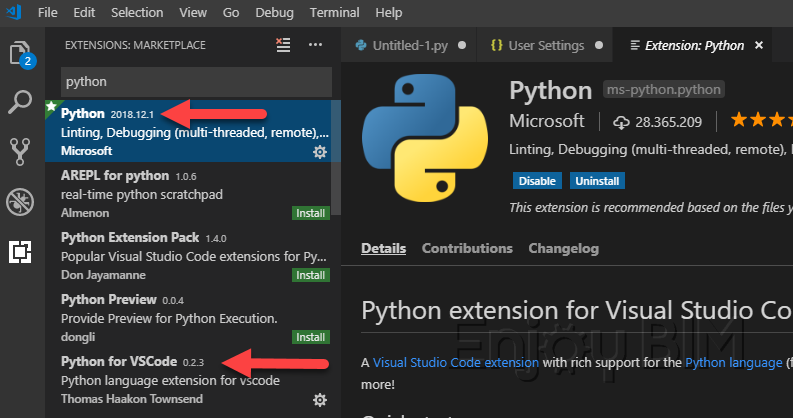
In der Suchmaske oben tippen wir „Python“ ein und installieren die Erweiterungen „Python“ und „Python for VSCode“ (weitere Details dazu: https://github.com/Microsoft/vscode-python ):

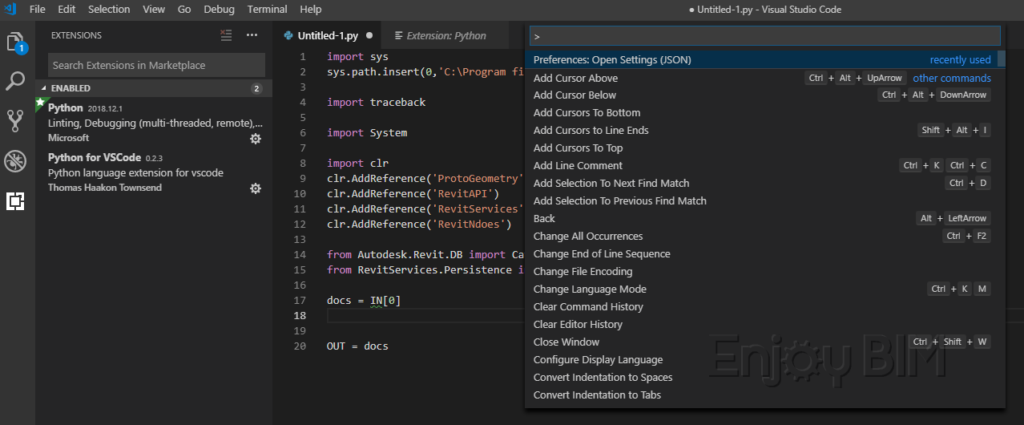
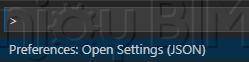
Mit der Tastenkombination STRG + Shift + P kann man das Command Line Interface öffnen:

Dort tippen wir settings ein und wählen „Open Settings (JSON) aus:

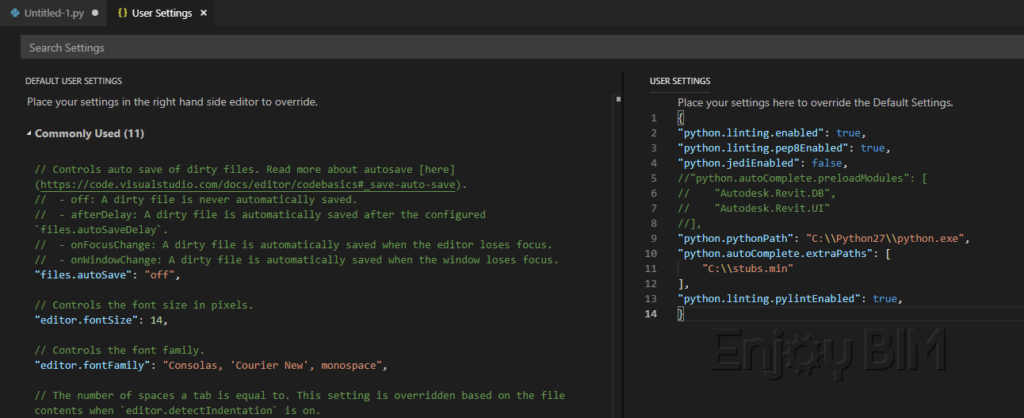
In der linken Spalte sieht man die verfügbaren Optionen. Und rechts werden alle Einstellungen aufgelistet die man angepasst hat:

Bei den User Settings steht bei euch fast nichts drin. Gebt dort nun folgendes ein (den grünen Teil könnt ihr auch weglassen):
{
"python.linting.enabled": true,
"python.linting.pep8Enabled": true,
"python.jediEnabled": false,
//"python.autoComplete.preloadModules": [
// "Autodesk.Revit.DB",
// "Autodesk.Revit.UI"
//],
"python.pythonPath": "C:\\Python27\\python.exe",
"python.autoComplete.extraPaths": [
"C:\\stubs.min"
],
"python.linting.pylintEnabled": true,
}Die Pfade müssen mit euren Installationspfaden übereinstimmen. Falls nicht müsst ihr den Code anpassen. python.autoComplete.preloadModules wird in aktuellen Versionen von Visual Studio Code nicht mehr unterstützt. Deshalb deaktivieren wir Jedi, damit ein neuer LanguageServer verwendet wird.
Nun sollte IntelliSense funktionieren. Mit STRG+N könnt ihr eine neue Datei erstellen. Speichert diese mit der Endung .py ab.
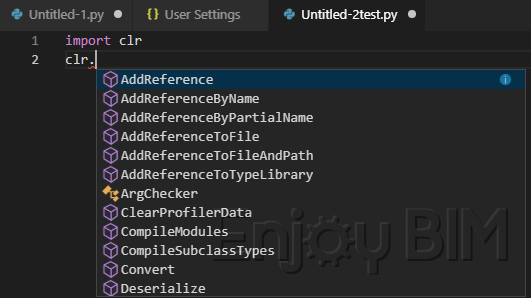
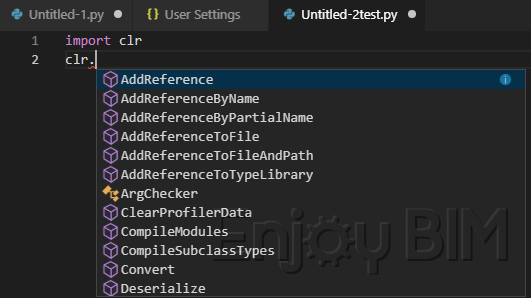
Wenn ihr jetzt lostippt, solltet ihr die Autovervollständigung angezeigt bekommen:

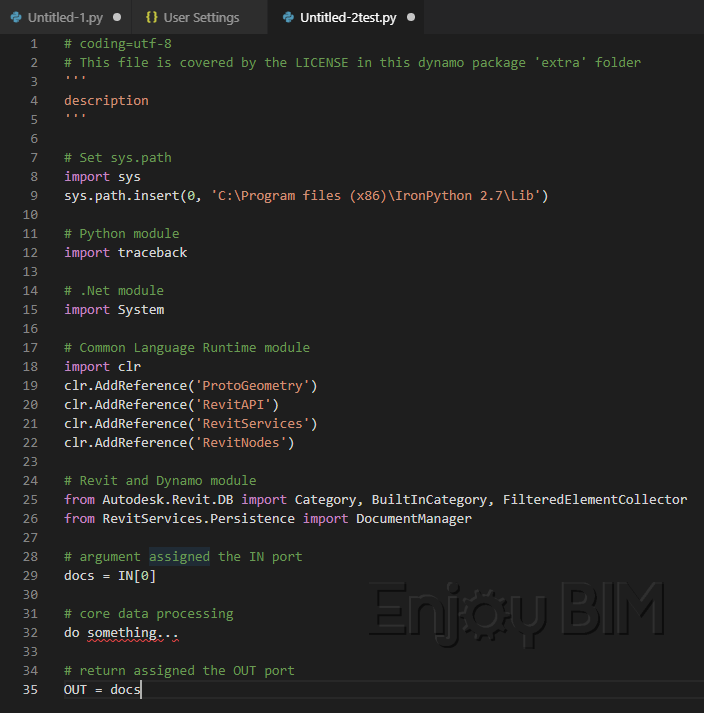
Nun könnt ihr eure erste Dynamo Python Node in Visual Studio Code programmieren:

edit1: Falls Ihr eine Meldung bekommt, dass Linter noch nicht installiert ist, dann solltet Ihr es installieren und danach aktivieren:

edit2: Die Methode UnwrapElement() kennt pep8 ( http://pep8online.com ) nicht, deshalb werden manchmal Fehler angezeigt, die eigentlich gar keine sind. Eine Erklärung zu Unwrapping gibt es hier. Falls das jemanden stört kann man in den User Settings in Visual Code Pep8 deaktivieren, indem man das true mit einem false austauscht.
Ihr habt Fragen, Ergänzungen oder Anmerkungen? Dann gerne unten eine Diskussion starten…!
Enjoy!